Front-End Development
Front-End Development
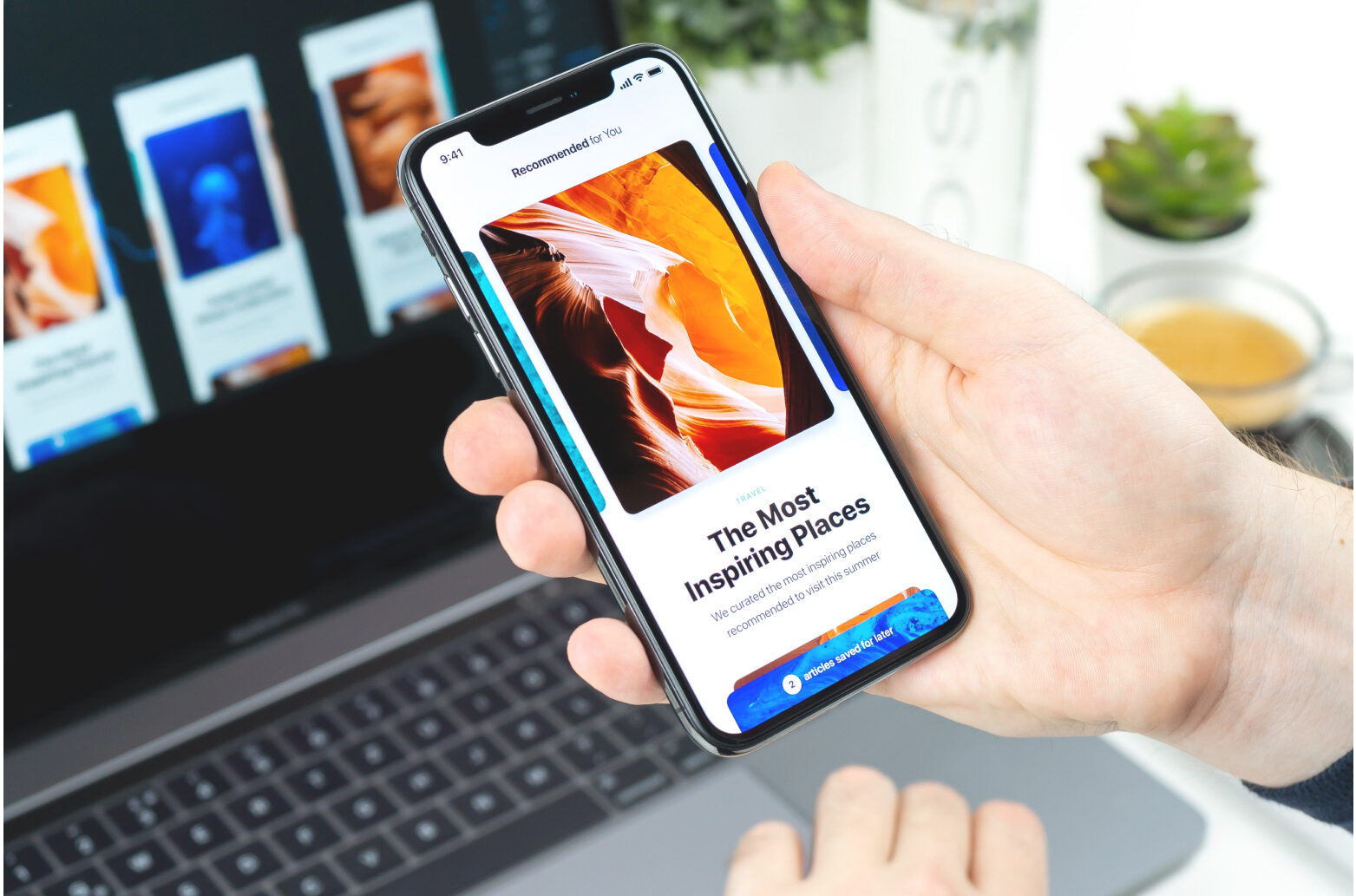
Front-end development is the process of implementing application and system designs using web languages (HTML, CSS, JavaScript) to create the interface that users can see and interact with. While the discovery and design phases are all about what elements should be on an application and what they should look like, the front-end development phase involves creating those elements through code and presenting them to the user.
Front-end developers focus on creating the best user experience by working with User Experience and User Interface designers to create an interface that is intuitive and easy to use. Our goal is to provide a seamless experience for the users that reduces their burden and enhances their workflow.
Front-end developers at IntelliBridge create well-designed and functional front-ends to our applications, and also focus on responsive development to ensure that applications can adapt to varying screen sizes and devices. Additionally, we ensure that applications are accessible to as many people as possible by developing with accessibility guidelines in mind.
Front-End Development Capabilities
IntelliBridge Experience Studio brings both a breadth and depth of Front-End Development capabilities to our delivery efforts, which includes and is not limited to:
- CSS Frameworks and Libraries – We are proficient in CSS frameworks (such as Bootstrap and Tailwind CSS) that adds a catalog of classes that can be incorporated into applications to create a more polished look.
- JavaScript Frameworks and Libraries – We utilize JS frameworks (such as React, Angular, and Vue) that allows us to easily create a more seamless experience for the end users by creating reusable components that makes applications easier to maintain and update. We use these libraries and frameworks to streamline our work and create more sophisticated and interactive UIs.
- Web Accessibility – When building websites and applications, we must consider the various disabilities that affect the user’s ability to interact with the application. During the development phase, we adhere to accessibility guidelines to create applications that are more usable and inclusive for as many people as possible. We utilize services and tools (SiteImprove, Monsido, ANDI, axe etc.) that helps to identify accessibility issues.
- Responsive Design – We design and develop for a multi-device web, ensuring that elements render well on all screen sizes and devices. The approach we take is that design and development should respond to the user’s experience and that of the screen size, platform, and orientation.
- Cross-Browser Compatibility – While modern browsers are displaying websites consistently these days, there are still differences in how they interpret the code that can result in a different experience. During development, we test across all major browsers to ensure the user experience is the same across the various browsers using tools such as BrowserStack.
- Performance Optimization – Performance optimization ensures that sites are loading quickly in order to keep users engaged. We implement best practices and standards to ensure a smooth and seamless experience for the user by including code minification and aggregation, caching, lazy loading, image optimization, and monitoring services.
- Testing/Debugging – These are important skills to have when it comes to development in order to find and fix problems as they arise. Unit testing is an essential part of development to ensure individual blocks of code are working as they should. We also perform UI testing (functional testing) to make sure applications are displaying and behaving as they should. We are also familiar with automated testing frameworks (Cypress, Selenium, etc.) that helps to quickly identify problems with elements on an application.
- RESTful Services and APIs – We are adept at making calls to RESTful APIs in order to get data that can then be displayed and interacted with on a website or application.
- Agile Development – We work closely with stakeholders to ensure that we’re getting continuous feedback and incorporating it back into the development cycle allowing us to quickly adapt to any changes.
Case Study

FOIA Intake Process
Our client receives more than 25% of all federal FOIA requests. We set out to maximize efficiencies and decrease request processing times.
Our Capabilities
How Can We Help?
In a world that changes fast, we move faster, with the structure and foresight
to meet ever-evolving challenges with dynamic results at speed.